

- #Code html5 audio install
- #Code html5 audio update
- #Code html5 audio manual
- #Code html5 audio code
- #Code html5 audio download
I will be expanding on this subject in the next tutorial so please bookmark this page!
#Code html5 audio code
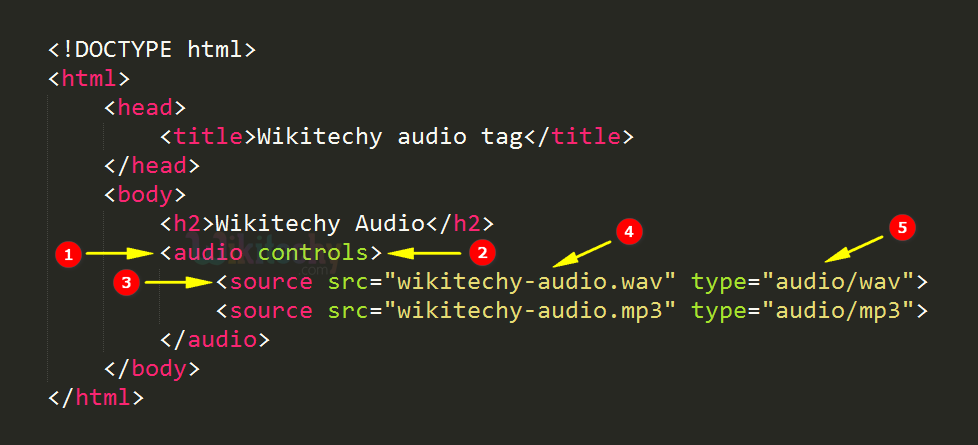
In the near future we will be discussing the new Javascript and HTML5 Audio API, I hope to show many code examples and some very exiting custom players for those that may be interested like me. Please send me a message and I will reply try to add them below in this article.Ĭontact us Here with your comments or simply click the Face book like button above if you found this helpful. I would really appreciate your feedback and suggestions about this topic. I will also discuss the simple HTML fallback procedure for browsers that do not support HTML5 in my next article. We can add additional atributes to the player to further customise using both css and javasript, we will discuss this further. we can emit the controls by simply leaving out the control tag. The above example is the very basic way to add audio to your website and the player provides default controlls to the player. The browser iterates through the list and plays the first source that it can play.Īs we can see the most widely supported audio format is ‘mp3’, these are compressed formats, ‘Wav’ files could also be used for better quality, but these files would be very largein size and in most cases impracticle to use on websites for page loading reasons. List the sources in order of preference using separate tags. To provide the best experience for everyone, you can provide multiple versions of your media. Safari supports streaming delivery using HTTP Live Streaming, while some other browsers support only HTTP download. Desktop computers can typically play media using a wider assortment of compressors than mobile devices. Some browsers are able to play MPEG-4 or MP3 files, while others play only files compressed using codecs such as Ogg Vorbis. Not all browsers can play all media sources. This can be acheived very easily in HTML5.įirst we need to understand which browsers support which audio extension see below.

So for cross browsers support for audio to play on all major browsers we need to also have different versions of the same audio to load to the relevant browser to play. It’s as simple as that!Īt this time of writing I tested this on Firefox Google chrome and Safari on my Mac older versions of firefox only supported ogg audio extensions and Opera only supports ogg audio.
#Code html5 audio download
The audio will download and play in your webpage with built-in controls.

Just replace the audio source (the audio file in between the quotation marks), for your own audio file.
#Code html5 audio install
There are no plug-ins to install or configure. For you to test this for yourself you would have to add your audio source file. In the result example above, I replaced the source file ‘mysong’ for my audio source file.
If you want to add any kind of audio message,song,tune etc to your web page then < audio > element can be used.Earlier audio could only be played using a plug-in like Flash. Before HTML5 audio could not be added this simple way on webpage.
Just include the element, use the src attribute to identify the media source, and include the controls attribute. Audio can be added to the HTML document using < audio > element.tag makes it simple to add your media to your website. (More about this in future articles) The HTML5 When we use HTML5, we can create our own customized media controllers for rich interactivity using web-standard CSS and JavaScript.
#Code html5 audio update
With use of HTML5 media elements, they provide a simple fallback for browsers that still need to use plug-ins, this means that you can update your website to HTML5 straight away and still be compatible with older browsers or browsers that do not fully support HTML5. With HTML5, you can add media to a webpage with just a line or two of code. HTML5 supports audio and video playback natively in the browser, importantly without requiring a plug-in.

HTML5 is the next major version of HTML, the primary standard that determines how web content interacts with browsers. In this section I want to concentrate primarily on audio and keep to the basics to try to make it as easy as possible for beginners or for those that are new to this aproach.
#Code html5 audio manual
Take note of how we use the seeking flag here – We do not want the manual seek to clash with the auto-update as the track is playing. (D2-3) Update the track when the seek bar is being dragged.(D2-2) Also set the track time on the seek bar.Not going to explain line-by-line, but basically: (D2) On metadata loaded (information on the track), a whole load of things needs to be done.(D1) Set a “now loading” message in the track time while the track is loading.I.aNow.innerHTML = timeString(i.audio.currentTime) Aud-player.js window.addEventListener("load", () =>


 0 kommentar(er)
0 kommentar(er)
